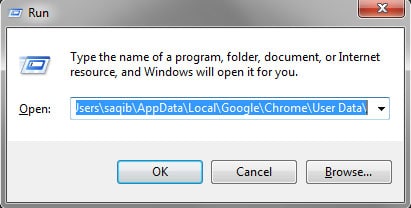
Backup & Restore Complete Google Chrome Profile

Google Chrome is one of the most popular browser. This amazing browser doesn’t slows you down, even after installing dozens ...
Read more
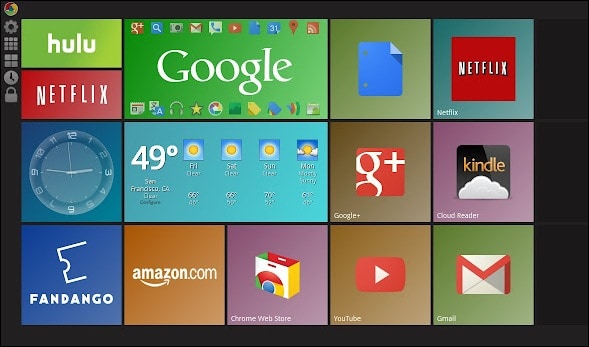
5 Apps To Make Your Chrome’s New Tab Personalized

If morning starts in an organized way then whole day is productive. What you see first on your new tab ...
Read more
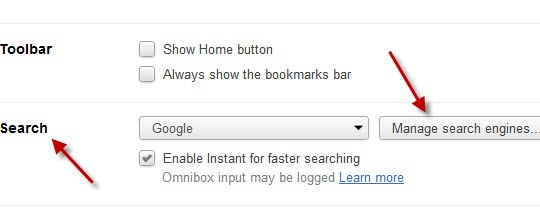
Change Default Location Bar Search Engine in Chrome

Google Chrome is nothing new to most of the web surfers; it’s amazingly fast and a very cool web browser ...
Read more
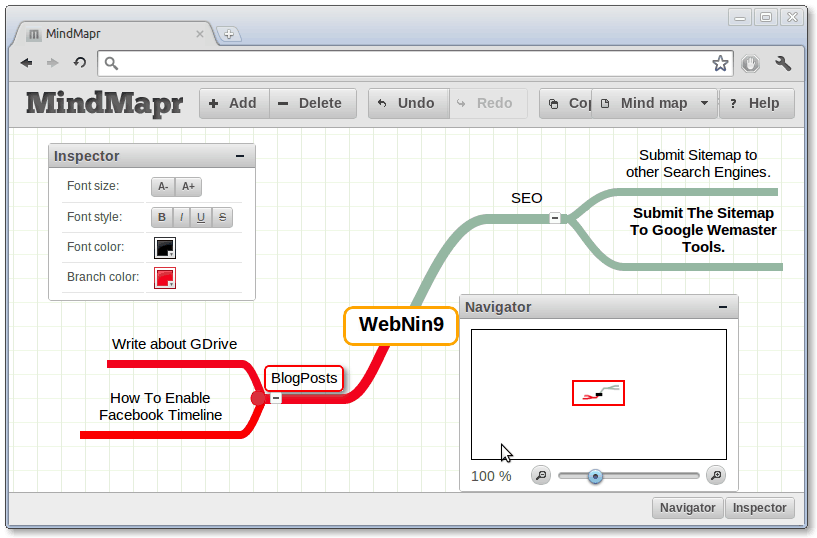
HOW TO: Create Mind Map Inside Google Chrome

If you are blogger then you might be knowing what’s mind mapping. According to Wikipedia, a Mind Map is: A mind ...
Read more
HOW TO: Create Your Own Google Chrome Extension

Since the launch of Google Chrome, it’s been chaos in and around the web. Why Chrome is so popular? It’s ...
Read more
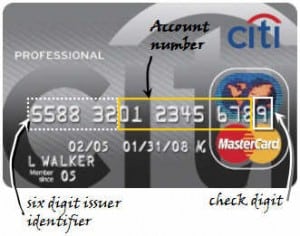
HOW TO: Autofill Your Credit Card Details On Sites

It’s really a tiresome job filling up the userid and passwords each time you try to login to a website. ...
Read more
10 Best Google Chrome Extensions For Web Designers

With so many Google Chrome extensions in the Google Chrome Web store, it’s evident that you would like to check ...
Read more
Download Google Chrome 7 Stable Release Now

Google Chrome is a web browser developed by Google that uses the WebKit layout engine and application framework. Now they ...
Read more
10+ New Features Of Google Chrome 5

Currently the beta version of Chrome 5 can be downloaded for Windows, Mac OS X, and Linux. Google Chrome 5 ...
Read more









