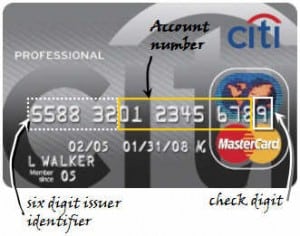
HOW TO: Autofill Your Credit Card Details On Sites

It’s really a tiresome job filling up the userid and passwords each time you try to login to a website. ...
Read more
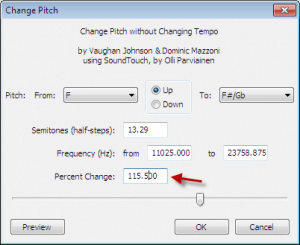
HOW TO: Create Chipmunk Version Of Any Song

Alvin and the Chipmunks is an American animated music group created by Ross Bagdasarian, Sr. in 1958. The group consists ...
Read more
HOW TO: Increase Your Site’s Conversions : Back To The Basics

Online shopping has become a retail stronghold in the recession; in spite of falling retail figures offline, more and more ...
Read more
HOW TO: Create Cool Photo Collages Online Easily

Photovisi is a free and easy to use online tool to create photo collages. Select one of the many collage ...
Read more
WP Super Cache — Content Encoding Error Problem

I had recently installed WP Super Cache on my Wordpress blog. Initially, the plugin works fine but after a few minutes the pages refuse to load and some really weird error messages appear. If you change the url to page 2 and go back to page 1 it loads just fine. And then if you clear your cache it stops working again. So what to do??
Read more
HOW TO: Filter Tweets And Facebook Updates

Today Social Media is used for, well, almost anything and everything. Particularly Twitter and Facebook. Today I thought of sharing ...
Read more