3 Reasons Why I Hate the Term “Content Is King”

Who don’t heard the term “content is king” before? Please stop saying it, tired of hearing it all over the ...
Read more
The Uniqueness Of EzineArticles – Special Review

Ezine may be the king of all article provider sites on the Web, but indubitably, it holds crown for the ...
Read more
Web Development Tools For Perfect Website Design

A wealth of free web development tools is available for ensuring valid web design. Having a validated website means that ...
Read more
4 Tips To Design Perfect Site For Boosting Your Internet Marketing Efforts

Know the useful tips to design a perfect website to boost your internet marketing efforts
Read more
5 Simple Steps To An Original Blog Design

People visit your blog, and when they arrive – “I’ve seen that design before.” It commonly happens. You don’t master ...
Read more
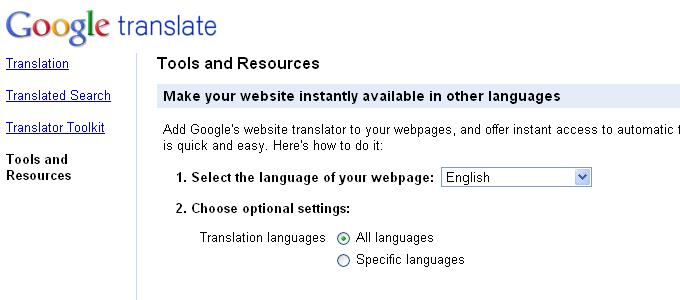
HOW TO: Localize A Multilingual Website

It’s a glaringly obvious truism to say that the web is a global phenomenon. It’s relatively easy these days for ...
Read more
HellBound Bloggers Reloaded!

As I told you before “Changes are unavoidable and inevitable”, remember Thesis Makeover? This New Theme’s name is Bureau News. ...
Read more
Tips On Finding Good Business Website Designer

I personally think that the number one thing to investigate is your prospective website designers ranking in Google. My reasoning ...
Read more
Optimized Business Website Design The First Step in Internet Marketing

The following opinion is probably highly debatable and may not even be a popular stand at that. I feel that ...
Read more
Choosing A Top Grade Theme For Your Blog

When it comes time to start searching through the 1,000 plus free themes on offer with WordPress or if you have ...
Read more









