If you have a business with an online presence, you cannot ignore Facebook. Your target audience is on Facebook and you cannot miss a chance to ignore them there. Lots of people obsessed with Facebook these days.
So one fine day you go to Facebook and create a Facebook page for yourself. It was easy; but as you can see your page is still missing something. Yes, the welcome tab or Facebook landing page. Most of the brand pages that you come across on Facebook have attractive looking Facebook landing pages.
Only if I too could have paid a fortune to some agency, you think.
Very true. Agencies charge exorbitantly for doing this kind of a page. It’s fair. They will do design and development for you, which is costly.
But here I am going to tell you a way by which you can do a Facebook welcome tab in less than 2 minutes and with no extra cost. All you need is a website. Going to be very helpful for small business and bloggers who would like to showcase their blog.
Almost always marketers are looking for ways to drive people to their website. Through this way, you can put your entire website on Facebook. You don’t have to share links to new content that is a practice disliked by users and fans. New content is visible automatically on your Facebook page. Also users don’t have to leave Facebook to check your website. And best of all, these visits through Facebook will be counted as referral traffic in your Google Analytics, so don’t be concerned about missing valuable traffic for your website. Also change Facebook fanpage vanity URL to suit your brand.
Check out the steps below:
Step 1: Go to http://www.facebook.com/developers
(If you are not registered here with your mobile number, it will require you to do the registration first. Once registered, click on “Set up new app”.

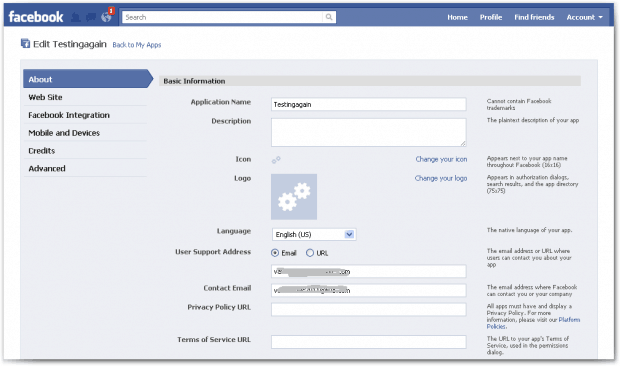
Step 2: It asks you to give your app a name. Give it a name. I gave the name “testingagain”. Agree to Facebook’s terms and conditions and fill the CAPTCHA and you are brought to thispage. This is the page about the application. You can write a short description of this app and also put a logo. However this is optional.
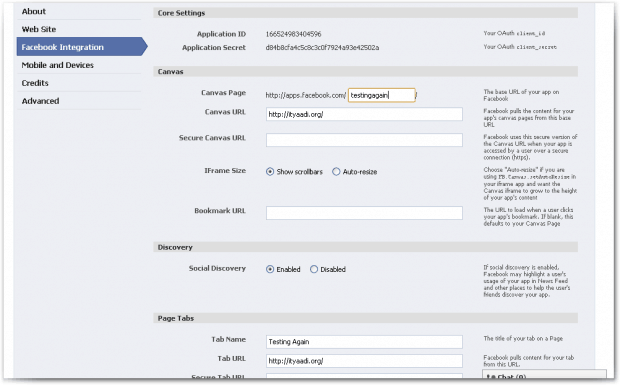
Step 3: I simply go to Facebook Integration on the left tab. Here’s what you will need to put in the different boxes:
Canvas Page: Your unique app name.
Canvas URL: I have put my blog here. You can put any link of your choice here.
Tab Name: Put a good name as this is what is visible on your fan page.
Tab URL: Same as Canvas URL.
If you want scroll-bars (Recommended), select it. Or else click on Auto-resize. Click on Enabled on Social Discovery.

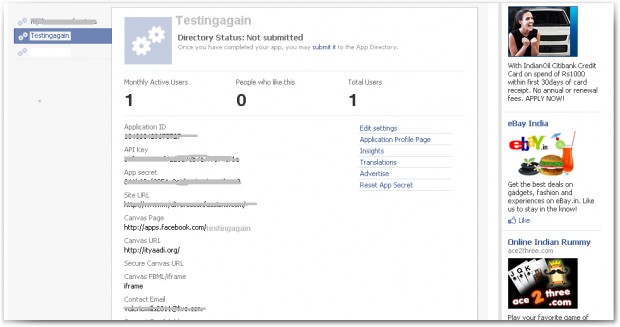
Step 4: Now click on Save. It will bring you to this page:

Step 5: To check your application if it’s working fine, go to “application profile page” and then “go to app”. This shows your application.
Step 6: However, we are still not done. We have to add this application to your page. Once again go back to “Application profile page”. There on the left hand side navigation, find a “Add to page”.
Click on it and it will show the pages that you want to add this application to. Select your page from this list. Now you are done. Just one step more.
Step 7: Go to your page and click on “Edit info”. Click on “Apps” on the left navigation.
Step 8: Find for your app here. I search for “testingagain”. Once you find it click on “Edit settings”. It asks you to add to tab. Click on Add and you are done.
Check your Facebook page now. Your website is visible on one of the tabs on the left side navigation. Now you can make it a welcome tab if you want by altering fan page settings.
So did you find it easy? Please revert back with your comments and if you got stuck somewhere.
Note: If you find that your entire page is not visible (the max width is 520 pixels), go create a page with a width of 520 pixels and replace it with the link above. If you can create a mobile site, you can also create a Facebook friendly website.
This article is written by Aditya. He blogs at Ityaadi. If you wish to write for us, kindly check this.










do u think that this tutorial is still valid and is in accordance with the latest Facebook guidelines.. ?? I am unable to complete the process..
Where you face the issue mate?
I agree with Jai,
I attempted to follow the steps to create the Welcome page, but when I click on the link for FB web developers, registered (btw no phone # required is that an old step?) and created a "New Application" I landed in a totally different page or set of instructions.
I couldn't find the Canvas sections etc… Could you update the step by step instructions?
Thanks for the post 🙂
Oops, I guess you are having different set of issue buddy, can you please contact me via pradeep@hellboundbloggers.com? 🙂
gracias
buenos dia gracias por todo su apoyo para con mi hijo a la doctora duarte ana i a sus equipo ya solo queda un mes de tratamieto a mi nino guan q ric
no luck. told me i had to appeal. shucks! i named it and then got in trouble. maybe i named the app incorrectly. help!
I want t a script which automatically detects who is visiting right now..
I've been looking for a way to create tabs on my Facebook page so that I can run a promotion or contest. This article is very helpful.
Hi, I'm just wondering if this tutorial still works with the new Facebook. Or perhaps this needs some updates. I'm sorry but it seems though I'm a bit confused… Thanks
Hi Aditya!
My name is Elin and I work with a small business in Sweden and we havn't launched our website quite yet. Is that a problem for making a landing page on Facebook?
Thankfull for any answer 🙂
Elin
pls tell me how to create a welcome tab to my pageee???
its my page linkkkk………………….http://www.facebook.com/lucky1260?sk=wall&filter=1
Aditya and fellow bloggers, I need to find a "click/ reveal" script with a form for data capture, for a new app on FB, do you have any script links I can review for this? Have seen 3rd party solutions but costs $$$, so FREE is better if I can find it.
Thanks!
Gigi
Hey dear,
I have created a tab with name of Welcome i done with it but when i go to ma page on welcome tab it shows this error " METHOD NOT ALLOWED ERROR 405.
can u juss help me out to overcome from this problme pls?
found these links which may help, seems like a url issue:
http://forum.developers.facebook.net/viewtopic.php?id=91480
http://support.microsoft.com/kb/216493
http://www.google.com/support/forum/p/blogger/thread?tid=2250f3e0edb6c37e&hl=en
Thanks Gigi. 🙂
Awesome! Thanks!
One quick question. I just want to publish a Terms and Conditions Tab to my Facebook page. I've uploaded the document to Scribd but when I open it on the Facebook tab the letters are very small and greyish, makint it hard to read. Which is the best way for my to have a plain text document on my Facebook tab?
Thanks a lot
Francisco
Umm … Can anyone tell me how do i upload a picture to my welcome page?
Pierre, read the article. It details everything you need to do to create your FB welcome page. In reality you will be creating a FB "app" not just uploading a picture. Well worth the read and the result is great! You will need to know basic html to accomplish this. Also check my comments about a termination code so FB knows what to do with the url which points to your welcome page.
Below is what I created after studying Aditya's article:
facebook.com/MiamiChildren'sHospital
Good luck!
@gigi – Thanks for taking the initiative to answer Pirre's query.
I have liked your page. Looks like you have put an extra apostrophe in the page name. It was showing an error. It's http://www.facebook.com/MiamiChildrensHospital
Oops! Yes the fan page does not have the apostrophe. Good catch and thanks for liking my page! :0)
I haven't tried this till now but I will do it today. Good work Aditya.
Will this work for blogger blogs? When I went to put in the Canvas URL, it would not take simply my blog's URL (http://www.fullcartfullwallet.com). It wanted a directory. As far as I know, I can't add directories to my blog, only posts or static pages. Static pages show up on my "pages" bar, so I really don't want a welcome page there that refers to FB, etc. Please help!
Hello
I appreciate your tutorial, it's very straightforward. I am having a problem however. I cannot figure out what the Canvas URL is. I thought I could simply host the iFrame content via my site, but when I submit what I believe to be the Canvas URL, I get a "404 page not found message."
I just have a simple HTML file with a JPG placed in it. Both the HTML and JPG are located in the same folder. So, I made my Canvas URL : http://www.mysite.com/facebook/……. The JPG and HTML are both in this folder. Yet, neither of them show up on the Facebook tab.
I also have my Site URL entered as http://www.mysite.com/
Am I doing something wrong?
Any help would be greatly appreciated. thank you!
Does your link work when you just paste it on to a browser? If yes, i think if you suffix it with the code dy=1 it will work. Did u try this as well?
@lara – To be a Facebook developer you first need to be an individual with a personal profile (I think FB too agrees to this basic logic. I don't have a business profile so wasn't able to check). As you have a personal profile, you just need to create this app or welcome page and add it to your page. Since you are an admin of this page, you won't gface any problems with that.
Thanks for the info. 😉
Hi Aditya Sir! very good article!
Let me ask my prob first .i have created a sample facebook app [ as am beginner] , when i used " $friends = $facebook->api_client->friends_get(); " but when this line executes it send error like : Facebook needs the CURL PHP extension .
Menas can you tell me where is my fault exactly !
Sorry man but I couldn't understand your problem well. Are you sure you are creating a welcome page on Facebook?
I get it now. This is not for a basic welcome page. It is for an advanced app where I may not be able to help much. However I pasted that code from your comment and it did give me some results. Check if one of them has a resource to help you.
I see from your image that the "set up new app" page must be accessed by a personal profile, rather than a business page. If this is the case, will I be able to apply that app to my business page? (My personal profile–which I don't use–is an admin on my business page.)
Hi Aditya Thanx for post blog.
Thanks for liking the post. So did you use it to create a FB page?
I am getting a 404 error when I launch the application.
I am using for the "Canvas URL" and "Tab URL"
The canvas page is http://apps.facebook.com/theviolent-welcome
Any ideas why I am getting the 404 error from the app when the URL loads apart from facebook?
I can open the Canvas Page URL that you have shared. Are you getting the 404 error after adding it to your Facebook page.
Excellent article Aditya. I was struggling to find instructions on Facebook website but no chance, found your article and it works perfectly now. Many thanks!
Yes, I too came across this interesting short-cut while doing some trial and error with an application. Facebook just leaves us to do to experiments ourselves
Hi again Aditya!
Do you know how to edit the new welcome application icon? I'd like to see a logo instead of the generic FB app icon (two little gear symbols).
Hi Gigi, I haven't done this yet. But try putting a logo for your application in the "Edit Application page". I hope this will help.
Thanks! Your instructions were perfectly clear. When I first saw the instructions, I didn't know if I wanted to tackle this, but it was easy and only took a few minutes to set up.
This has been so helpful, was exactly what I needed but couldn't ever have done on my own! thank you very much!! You have been very generous with your time and knowledge, really appreciate it.
@Elaine and @Ciara – thanks for liking the article. so where are your facebook welcome pages. aren't your friends asking how you did this?
Hi Aditya,
Could you please tell me the requirements for the 520px wide 'Welcome' graphic? I am creating it for a client but I don't know the specifics for uploading to Facebook. Is there a particular file type, file size limit, etc.?
Thanks for any help you can offer me!
James
Sorry but I didn't understand what you want here. Please be specific.
Jpeg works fine.
Thanks both for your help, I've resolved the issue now!
Great article.
That's great. Hoping you have an interesting welcome page ready for your visitors.
Hi Aditya,
Thanks for your help. I'm trying to create a locations tab, which worked, however, I would like to readjust the settings so you don't have to scroll down inside the page to see everything.
http://www.facebook.com/OrganicAvenue?sk=app_229386127074273
Can you help?
When you create the app or page, it has an option called "auto-resize". Try that. However, if your page is big in height, it may get cut if you use this option.
I have no problem creating this app and html web page but why does facebook force me to put the / after the URL "Validation failed.
URL must point to a directory (i.e., end with a '/' or a dynamic page (i.e., have a '?' somewhere)."
Well I cant use this image when I do it that way… if there's a slash it wont appear in the page.
http://mcraedesignstudio.com/nhfacebook/welcomefb.html
What is the way around this or what am I doing wrong??
Please help…
I think you haven't gone through the comments here. Check one of the last comments by me. There were a few people ahead of you who faced this problem. You just need to put this magic code (as Gigi termed it) after your url – ?dy=1
I am sure it will start working after this. Tell us your experience.
Hey Aditya,
Thanks for fast response yes I tried the magic code and for some reason it isnt working. I tried it with the .html file and the .jpg file that is in the html file… Here is what I get on the welcome page
http://www.facebook.com/pages/Nighthawk-Private-Investigations/191974990848781?sk=app_169536829775561
Thanks for your time
I am not very sure what problem your page is facing. Is it still not working?
The "magic code" worked for me when I used the jpeg by itself in the url… in other words the jpeg was sitting inside a folder (subdirectory) and all I did was point to it, then ended the url with "?dy=1"
This terminates the string so FB knows it should just display your image. Maybe by putting your image in an html file, not named "index" is part of your problem and FB doesn't know what you want. Just place the jpeg by itself in your url. This worked fine for me.
Thanks Gigi for taking the initiative to answer comments here. It is appreciated.
This has been EXTREMELY helpful! Thank you so much! Worked like a charm! Will be doing this often! Thank you, Aditya!
yes please do. and share your page once done
Thanks Aditya for writing all these detailed steps for creating the FB Welcome Tab!!
I have followed all the steps carefully but I am unable to see my Welcome Page.
First I have to say that I am not creating the welcome tab for a "fan page" but for a personal FB page.
Also I have seen the the dialog page where you add the new welcome tab application to the FB page, and added it
but when I go to my FB page I can't see the application name only "Developer" with the FB logo.
After I click on my new "application" then click "Application Profile Page" then click on the "Go to App" button,
I keep getting a "Not Found" Error, saying that my url name is not found on this server…
In the error message it only shows the subdirectory not the entire domain plus subdirectory where my welcome page jpeg
is located. The error message also says "Additionally, a Not Found error was encountered while trying to use an
ErrorDocument to handle the request."
I have tried multiple times to discover why FB is not seeing my subdirectory and jpeg, so I have deleted it, recreated it
with a new name then moved my jpeg into the new subdirectory, and entered the new subdirectory name in the
FB Integration page but I still see the Not Found error.
I even tried placing my file in the root of the domain but this caused our website to launch in iFrames, which is cool but
not what I want. For now all I want is to see my welcome jpeg in the new welcome tab.
Should I be using a FB fan page rather than a personal page? On my FB page I don't see an "Edit Info" link or button but
I see an "edit profile" link. (Is this because I am not on a Fan Page?)
I feel so close to the solution but I don't know what else to try. I can really use your expert help on this Aditya.
Please let me know what I'm doing wrong and how to actually see my jpeg file in the Welcome Tab.
Thanks!
Gigi
Aditya I figured out what I did wrong!!!
Sorry for the very long post with terrible line breaks … basically I added the domain, subdirectory, filename with my welcome page image then followed it with that magic code "?dy=1" and now I can SEE my welcome page!!!
Apparently this closes the statement to FB so it knows to just display the image at the end of the string.
Thanks again for your excellent article. Blessings!!
Gigi
Good that you discovered it for yourself. I checked this comment yesterday night, but seeing the length of it, i thought it better to tackle it in the morning today. But I see that you have solved it. Good. All's well that ends well
AMEN to that! Again many thanks for your insights.
:0D
@kayc sorry we were making a small mistake in the order of the characters. Here's it.
?dy=1
Copy this after your URL. For example:
http://hellboundbloggers.com/2011/05/11/create-welcome-tab-for-facebook-fan-page/?dy=1
I hope this will help for sure.
@Aditya It works. Thanks so much for your help.
thank god. so how's it looking? You can share the link if you want
Thanks for such an grt tutorial this really helped me a lot in creating a fan page for one of my fan page thanks a lot @aditya
i have been trying to create a welcome tab and have tried many application like socialhq also but they donot give me full control panel and some application work for few days and then stopped working. could u plz suggest a good welcome tab for me.
Then this will be the best way for you. Design it the way you want on your website in 520 pixels width and put the link to it as explained in the article above. You will have full control over design and features that you want included in it. You can put analytics on the page and it will show you how many users came and their usage patterns.
hey thanks for sharing this.
@Nikita & @manendra – I hope this lets you showcase your website more easily now.
my welcome page is not the first page to come up when people visit my buisnesses page. The regular “wall” comes up first… how can I make my welcome page be the first thing to appear?
Just click on Edit page after you are on your page. Click on basic permissions. There you will get an option to do so
Thanks for sharing. But is there a way to put html content as the Canvas & Tab URL? Because it seems that the URL has to be either a dynamic page or point to a directory.
This is the message showed :
Validation failed.
URL must point to a directory (i.e., end with a '/' or a dynamic page (i.e., have a '?' somewhere).
I too got the same error when I tried to check how a page that was still in development will look on facebook. Then a developer asked me to just add (=dy?) at the end of the URL. I don't remember that extension exactly. I am sure it was like this and it started working just fine. Try it once.
Still failed. Wonder why it can't accept html file just as it is.
@kayC Did you try adding those characters after your URL? Is it still showing the validation error?
Can any tech friend help @KayC
Our motive is to make the URL dynamic which it currently isn't. I knew of this small extension to the URL (=dy?) but am not very sure the exact one. I have also asked the friend who helped me with it. In the meanwhile if someone can help.
For those who are still stuck up on secure URL issue, Wchingya who writes a very popular social media blog by the same name has some help. Also her article delves into how you can extend the Facebook welcome page to your blog. Check it out at http://www.wchingya.com/2011/03/custom-iframe-tab-facebook.html
Very helpful article… 🙂
Is your blog for business lecture or you want to teach us how to create a welcome tab? Teach whatever you want to tell there is no need to tell about agency and etc…
Thank you!
I followed all steps. Once I am on my FB page and click my tab I get a 404 error. Any idea how to fix this?
Thanks this is BEST!!!
Another alternative to your method is to choose wildfire app which is much simpler upload image & you are done
This is a good tutorial. Bookmarked it and will try sooner.
hey dude how to add the app on left navigation side?? and how to earn money from the app.
If you have created the welcome tab from the same FB profile that you are using to administer your fan page, you can find a 'Add to Page' link in the Application Profile page. I have explained the process in the article.
Regarding how to earn money from the welcome page, it is you who will have to discover it for yourself.
This is in reply to all the guys who are facing problem because their URL had https and couldn't proceed because Facebook forces them to put a secure tab URL.
Actually I am not basically a tech guy, but I tried working out a solution. See if this helps. The tech guys can post in their comments if this will be safe.
I took the website of IRCTC. It's URL is https://www.irctc.co.in/
When I put the above URL in just Canvas URL and Tab URL, it gave me the same error about putting in a secure tab URL.
So I used (without 's') in Canvas URL and Tab URL and used https://www.irctc.co.in/ in secure tab URL.
And it started working. @umarfaruk, @Jonathan, @Sahil please try and see if this works for you too.
Still not working…! 🙂
It says" Method Not Allowed. Error 405"
I've since discovered it's not enough to just add "https" before your URL. Your website must have a dedicated or shared SSL Certificate set up on your host server.
Exactly. The method I explained (about using 'http' in Canvas URL and Tab URL and using 'https' in secure tab URL) was meant for people who had https in their site, not anyone. Is it working for you for then?
Nice tutorial. So, thanks a lot for sharing your ideas on here. Keep doing Aditya 🙂
@Rohit Batra, @Harry Sehgal, @Satish thanks guys for liking that article. This was my first on HBB and the way all you people have been talking about it, I am really encouraged to write more often on this blog.
I did all the process but still can't display my website, it said my website is not published yet.
@Cod – Can you please explain the error message in detail. Maybe I can help you then.
What should i enter in secure canvas URL? It keeps me asking!!! 🙁
I have been looking for how to make Attractive Pages. Thanks for Sharing.
Well explained dude. i think reading this and implementing it straight way will take less than 2mis 🙂 Thanks man 😀
@Rakesh Kumar Facebook is the in thing man. you got to use it.
@Usman I love sharing things. My pleasure.
@coolboy – yes this makes getting a welcome tab so very easy. It will not just encourage users to like your page, it will also bring traffic to your website. Earlier if there was something on your website, you had to put a link to this on your wall. Now it is there on Facebook for everyone to see.
i use iwipa app for creating the landing page…try it once its cool 😛
Note: This is not working if i enabled "HTTPS" in my facebook profile? any idea?
Not working in the sense mate? The fan page or developer thing?
i find this error in facebook page tab
"Please Update Your Secure Tab URL
To make sure users can view your app over a secure browser connection (https), please visit the developer console to update your Secure Canvas URL."
when im using secured facebook https://www.facebook.com.
I can't get past this notification:
"Please Update Your Secure Canvas URL
To make sure users can view your app over a secure browser connection (https), please visit the developer console to update your Secure Tab URL."
Please help if anyone knows what to do!
excellent tutorial just created a Facebook landing page..thanks for sharing it Aditya..
Facebook fan pages act as a good marketing tool thanks An attractive welcome tab may propel more user's to like the page
Thanks for providing details on how to create facebook welcome tab
Thanks Aditya.I created a app sucessfully,i tried addin it to welcome tab but i am unable add it towelcome tab can you tell me how to do it.
my fan page id is http://www.facebook.com/krazzybuddies
Did you create a sample Facebook app buddy?
@Krazzybuddies I opened the link to the fan page that you shared and I could see the newly added welcome page called KrazzyBuddies at the very bottom of the left side navigation.
Thanks…..juz now i saw my fan page n its workin,its superb…Again Thanks for sharing Aditya
I have not used my facebook account from a long time but after reviewing this feature i love to do this with my account. Thanks
I am having troubles in creating landing page now i am clear thanks for ur post
@Ramesh sorry couldn't get it properly from your comment. If you are clear now about the process of creating facebook welcome tab, that's great
I've been looking to create a attractive Facebook page but I find it really confusing and difficult but after reading your post it seems easy now. Let's see how well I can implement these points.
@Riya would like to see how you implemented this to Facebook. I hope Pradeep allows sharing of links here.