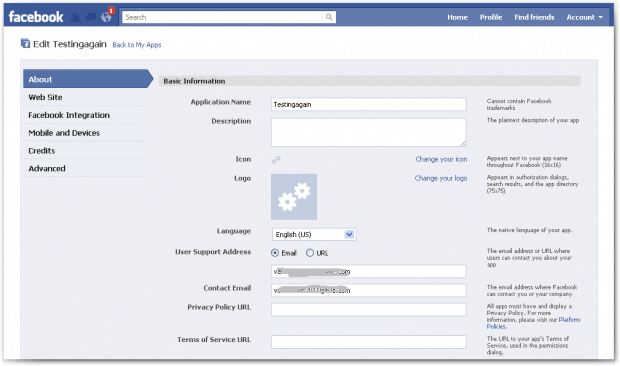
HOW TO: Create Welcome Tab For Facebook Fan Page Within 2 Minutes

If you have a business with an online presence, you cannot ignore Facebook. Your target audience is on Facebook and ...
Read more
3 Effective Ways Facebookers Can Use Google Calendar

Google Calendar is one of the tools I decided to use this year — since I was practicing time management. ...
Read more
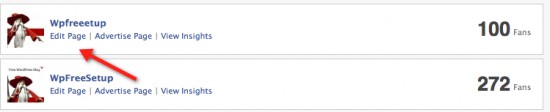
HOW TO: Change The Facebook Fan Page Name

Finally Facebook added a new feature for Fan page owners/admins. Now you have the ability to change the Facebook Fan ...
Read more









