With so many Google Chrome extensions in the Google Chrome Web store, it’s evident that you would like to check out some exciting and crisp extensions which will be of very great use. Since Google Chrome is one of the fastest web browser it will not slow down with the use of Chrome extensions which is the best part. So, let’s check out the Google Chrome extensions below –
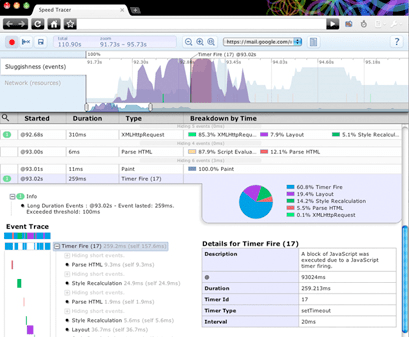
#1 – Speed Tracer – Homepage
Speed thrills, but kills. This proverb only applies on the roads but in the road of web traffic higher the speed higher the thrill but no killings here. So, the speed tracer is a tool which helps you to identify and fix the performance issues with the web applications. Along with this plugin visualizes the metrics that are taken from the low level instrumentation points inside the browser and then it analyzes them as the application runs. With the help of graphical representation, you can easily find the java script parsing and the execution, layout, CSS style recalculation and then the selector matching is also done with timer fires.

#2 – Aviary Screen Capture – Homepage
Wanted to take the screenshot of the web page effortlessly, then this is the way to go as with this plugin you will be easily able to save the screenshot on the desktop, edit in other aviary apps, captures instantly even before you blink your eyes, can crop the picture, resize, rotate and can also flip your capture, smart select of the page portion which you wish to take the screen shot, you can even capture the color information, quick launch the 6 aviary design tools with image editor, mark up editor, also a whole range of editor tool support is provided.

#3 – Chrome SEO – Homepage
If you are a blogger or a website owner then you would want to do an SEO for your blog so that you can easily feature your blog in the Google and other search engines. The Google Chrome SEO Extension provides easy access to Search Engine Optimization Tools that can help you with Competitive Analysis, Keyword Research, Backlink Checks, PageRank Checks and other daily SEO tasks.

#4 – FireBug Lite – Homepage
With the Firebug lite add on for the Google Chrome you can easily edit debug, and monitor CSS, HTML, and JavaScript live in any web page. This is the simplest tool where you don’t have to much look out for the technical know how as this simplifies all the important data and presents on the screen.

#5 – Resolution Test – Homepage
Basically with this add on which is dubbed as the Resolution test, you can easily change the size of the browser window for the developers so that you can preview the websites in different screen resolutions so that you can easily include the list of commonly used resolutions as well as with the help of customized option you can choose the one.

#6 – Chrome Sniffer – Homepage
With the use of Chrome Sniffer, you can easily inspect web framework/CMS and java script lib which is running on the current web browser and also an additional small icon will be appearing just next to the address bar which can be then indicate the dedicated framework, so that you can make use of open source to the maximum.

#7 – Lorem Ipsum Generator – Homepage
Lorem Ipsum actually is a very great add on for the Google Chrome as this one allows to choose words per paragraph and number of paragraphs as you can see in the above picture.

#8 – Internet Explorer Tab – Homepage
If you recently come to using the Google’s Chrome from the earlier version of Internet Explorer then you would want to know whether is there any way that you can get the IE styles tab view, yes you can very well get that, all you will be needing is the IE tab add on for Chrome.

#9 – Meta SEO Inspector – Homepage
Meta data is not just the usual HTML meta tags, but the XFN tags, various micro formats, the recently introduced canonical attribute, the no-follow links and so on. So, meta SEO inspector too is a great add on for Chrome.

#10 – Eye Dropper – Homepage
Do you love colors and would like to color the way you want to see then Eye dropper allows you to pick the colour from any web page or from the advanced colour picker so that the colour of your choice can be used as per your require.











Google Chrome is the best browser currently on all the platforms, be it Android, iOS or Desktop. I <3 the bookmark and password sync features of Chrome 🙂 The speed offered by Chrome browser is top notch and still way ahead of every browser !
The only thing that's really annoying me is the UI changes that they have done with the latest update. Moved recent and "opened in other devices" to the menu that opens when you click on the "wrench" menu. I think they should fix it soon to make the UI more seamless and easier to navigate. While extensions are always helpful, do you know of any extension to modify the UI of the browser itself?
another extension that i love is seo quake it's help me on finding a keyword density on my page
Wow, thanks for this. It feels like I've hit the jackpot of useful extensions!
I’m using chrome SEO, and i’m finding for a way where I can easily see the meta tags and I think Meta SEO inspector is what I’m looking for. By the way you can also add roboform for chrome.
Vins
Thanks you so much for given great list on here. And, it would be helpful for the newbie blogger like me.
Awesome. These extensions look really good and should help tremendously in my job. Good, thanks for sharing!
In your listing now i m now using chrome seo. Its useful to use. Rest of them i didn’t start using, I ll let you know after using these extension.
Thanks a lot for this useful article…never used any of these extensions.
I switched to firefox from chrome today only because i thought its best for dev. work
But Now I gonna go back to my loving chrome as I came to know that most of the firefox add-ons for web dev. are now available on chrome also.
BTW Nice Post 🙂
How do graphic and web designers and pretty much any artist out there, how do they compete in such a competitive field? Like what can someone do to stand out in such a competitive field?
Hi, Chrome is a very good browser and I use some of these extensions to edit a wordpress templete and edit a custom coded website…
Thanks for sharing this list for web designers. Although I prefer Fiefox for web designing purpose but I’ll give these addons a try.
I think you should also add some addons for penetration testing and similar security stuff!! Online security is getting very important these days!!
I use Speed Tracer and Eye Dropper.. Wondering why do ppl want to use IE?? :p how ever if you are moving from IE so move compliantly or stay with it only.. :p
Will try other extension also.. 🙂
I’ve been using Chrome for very long time and I love its extensions too.
I’ve most of the addons mentioned in this list. Instead of Aviary I prefer Quick Markup.
You should also add Y! Slow (It was released for chrome just a week ago)
Great listing dude, I am using aviary on my browser, which is really cool to capture and crap images.
liked the meta SEO inspector 🙂
Great extensions…with some of them i am already familiar….will try out some which i haven’t used yet…like chrome sniffer…lorem ipsum generator…
thanks
Buddy u missed a very important one
Measure it. It is an very useful
Hmm there is even a windows app for carrying out the same task as measure 🙂
Do see it 🙂
I knew about SEO extension and use it very often. But rest of them are new to me. Thanks for sharing such important and essential extensions.
these all extensions are new to me.. i think will have to check some of them out..Thanks Chetan for sharing them..