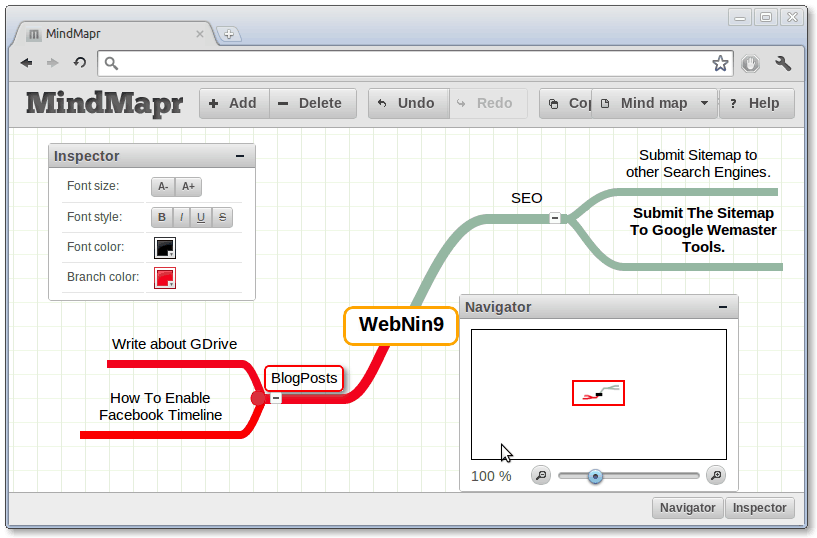
HOW TO: Create Mind Map Inside Google Chrome

If you are blogger then you might be knowing what’s mind mapping. According to Wikipedia, a Mind Map is: A mind ...
Read more
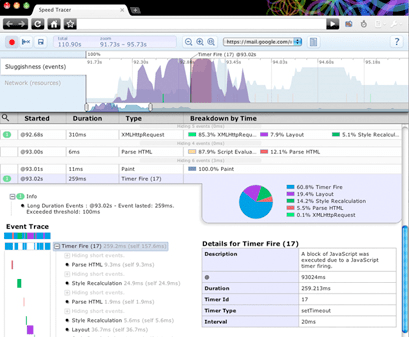
HOW TO: Create Your Own Google Chrome Extension

Since the launch of Google Chrome, it’s been chaos in and around the web. Why Chrome is so popular? It’s ...
Read more
How to Search Google Plus Posts?

Since the release of Google Plus, one of the most common questions users have been asking is, “How can I ...
Read more
10 Best Google Chrome Extensions For Web Designers

With so many Google Chrome extensions in the Google Chrome Web store, it’s evident that you would like to check ...
Read more









