The Sad State Of Gadget Blogging And Vlogging In India

To start with, almost every niche for Blogging is competitive, densely filled with experienced and newbie bloggers and the scene ...
Read more
9 Blogging Blunders A Blogger Should NOT Make

Bloggers at any level of their experience, feel that what they are doing is the right thing and there are ...
Read more
Avoid Facebook Using Your Name & Photo On Ads

In a social world where we think that we have the freedom to express just everything over the Internet but ...
Read more
10 Best Google Chrome Extensions For Web Designers

With so many Google Chrome extensions in the Google Chrome Web store, it’s evident that you would like to check ...
Read more
Web Development Tools For Perfect Website Design

A wealth of free web development tools is available for ensuring valid web design. Having a validated website means that ...
Read more
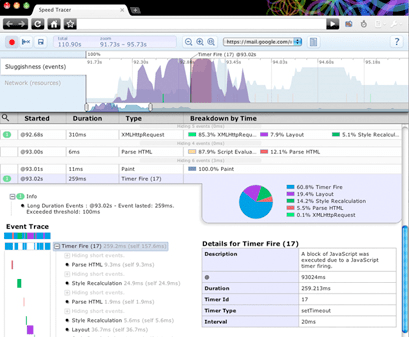
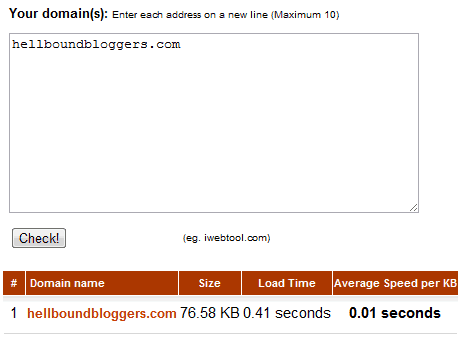
7 Free Best Tools To Check Website Loading Speed

“Website load speed” refers to the speed at which a specific website loads the content on it for the Web ...
Read more










