Facebook quite recently launched a new plugin for site owners called Facebook Send. The “Send” button allows you to hand pick select groups or individuals. By this they are also popularizing Groups and Messages Feature.
The Send Button allows your users to easily send your content to their friends. People will have the option to send your URL in an inbox message to their Facebook friends, to the group wall of any Facebook group they are a member of, and as an email to any email address.

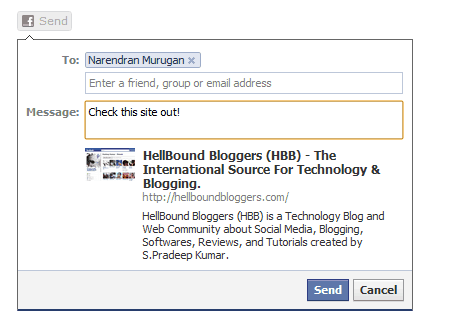
The message will include a link to the URL specified in the send button, along with a title, image, and short description of the link. You can specify what is shown for the title, image, and description by using Open Graph meta tags.
Below you can find the codes for adding Facebook Send Button. Just copy these codes and paste in on single.php or any other relevant files. Make sure you have used XFBML on your blog. [Learn how to do it]
Facebook Send Button Code
<div id=”fb-root”></div><script src=”http://connect.facebook.net/en_US/all.js#xfbml=1″>
</script><fb:send href=”<?php echo get_permalink(); ?>” font=”verdana"></fb:send>Facebook Like + Facebook Send Button Code
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
<fb:like href=”<?php the_permalink(); ?>” show_faces="true" width="450" send="true">
</fb:like>
Generating Send Button Code via Like Button
This Send code not working on some blogs right now, so you can also try another alternative for this. You can use Like Button and generate the code for Send Button, which you can see in the image below.

Adding making the required changes, click ‘Get Code’. Now use this code on your blog.
If you have already implemented XFBML on your blog, then adding ‘Send’ button won’t be a big issue I believe. You can check this post for using XFBML on your blog.










i used this tutorial for my website. thanks!
real smooth by facebook. anyone can mail his favourite post now! thanx for the tutorial! 🙂
I found just the code I wanted. Thanks for sharing.
Nice information. Thanks for sharing!
Thanks for this ! Implemented in my Blog ! 😀
Thanks Pradeep for the useful info, will check this
Thank you Pradeep 🙂 Will try now 🙂
I like this feature. The Like button might be cool, but doesn't beat sharing relevant:) content to specific friends.
Cool… Time to try it out on some of the blogs.
Thanks for the tutorial, do you know of any WP plugins that would work? I'd rather plugins than input direct code as i have thesis. And if you edit thesis wrong whole site crashes 🙁
Thanks a lot for this lovely post man 😉
that's cool ,never heard before
Thanks a lot for the awesome post!!! Gonna try that out on my blog soon!!
Thats really cool man 😀 Never heard about this before. Send button is really awesome. will try now. Thanks dude. But will it slow the blog speed ?
That's a new piece of information. Thank you for this. I will implement this soon in my blog.
a new button for our blogs. Already have like and share buttons for facebook