Recently I checked out this StumbleUpon Widget and this one looks promising. Just embed a list of URLs into your site, highlighting your best rated StumbleUpon content. Just copy and paste a few lines of code onto your site and you’ll get a personalized widget. It takes only 2 easy steps only!
This widget can easily help you to drive your audience to explore the best content of your site. This widget showcases your highest rated content, tailored by interest(s) and domain(s).

Creating StumbleUpon Widget For Your Blog
1. Go to “StumbleUpon Widgets” and enter your username in the “User Favorites” part. You can show favorites from one or more StumbleUpon accounts. Click “Next”.
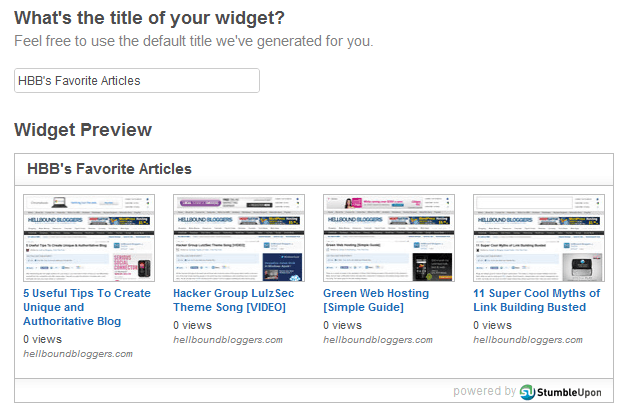
2. Now choose what type of widget you would like to use and write the title of your widget. That’s all, you’ll get the code for an awesome post widget! You can see the demo below.
But unfortunately the SU count is different or 0 for some of the posts, the official SU button count shows different numbers. Hope it is a small time bug since this SU widget is still in beta, but overall it is a cool post widget.










I was looking for some widget to show case my blogs best content. I’ll try this one too
I consider using StumbleUpon's su.pr services. Mainly because of the fact that they shorten the article URL into StumbleUpons custom su.pr URL's which top the charts at StumbleUpon for quite a longer time. *Sigh* , depends on how you want to utilize the services! Nice write-up, the widget can be a good option as well!
this will go in the sidebar or after the article ??
it is similar to mybloglog widget. looking forward to try it on blog.
The Stumbleupon widget looks pretty cool! Will check it out.
I have to ad 🙂 Thank you so much for sharing your blog post on here 🙂
Thanks for the share… I was always thinking how to give more space on my blog with StumbleUpon and Technocrati… I will try using it for sure… Where r u going to put it?? If one so..
What would be the right place.???
Cool widget ! Thanks for sharing 🙂
Nice tips i think it will be very useful i'll definitely try it as soon as possible.
That looks really nice.
I am going to try it. 😀
Very nice.
Thanks for sharing this article!
nice to see the StumbleUpon widget for the blogs but i m unable to create a widget for my humor blog and i also understand that it is in beta stage hope that all problems will fix in final version. 🙂
f_ ..the widget is saying no matching data for your site.