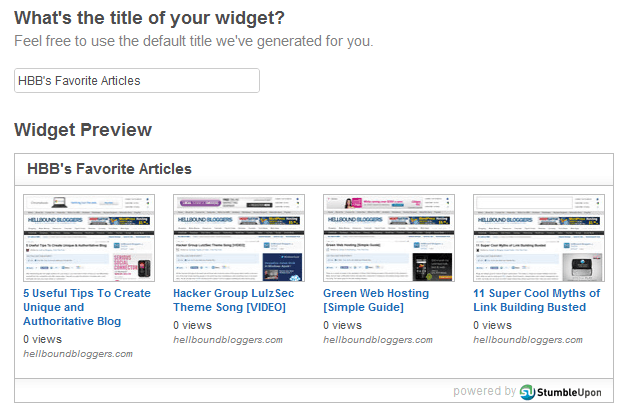
HOW TO: Pull Readers In To Your Blog Posts

Some think that writing needs to be as convoluted and complicated as possible in order to stand out, but the ...
Read more
Create Unique QR Codes For Your Blog Posts

A QR code is a specific matrix barcode that is readable by dedicated QR barcode readers and mobile phones. By ...
Read more