How To Make A Mobile Version Of Your Blog For FREE

With the number of people online, using mobile phones is increasing day by day it has become very important to ...
Read more
HOW TO: Backup WordPress Blog To Dropbox

Regular backup procedure is a must-do thing for any blogger. Your blog is your life, it defined you. If something ...
Read more
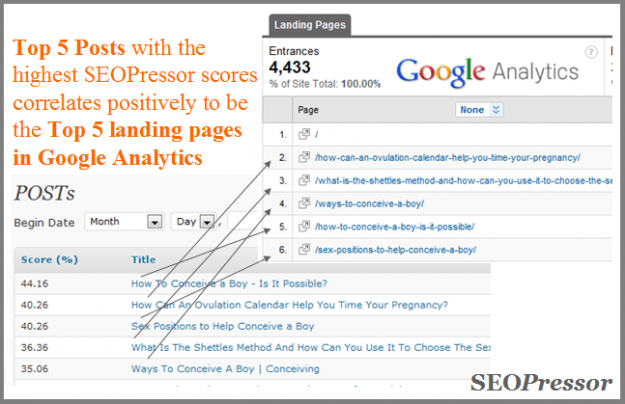
Retweet & Win SEOPressor WordPress Plugins Worth 291$

After a long time, we are back with another Giveaway. Seriously I hate this formal introduction, but I really mean ...
Read more
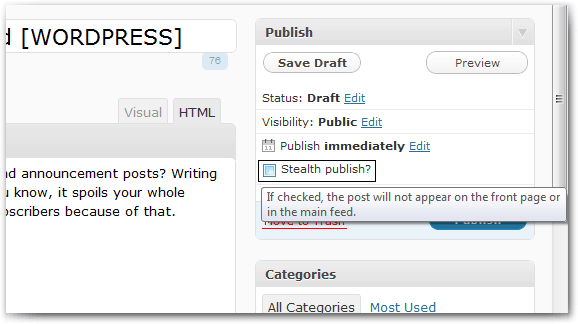
HOW TO: Exclude Certain Posts From Homepage And Feed [WORDPRESS]

Writing lots of paid/sponsored reviews irrelevant to your main content? Writing lots of editorial and announcement posts? Writing about your ...
Read more
Create A Mobile Version Of Your Blog Using MoFuse

Some people think creating a mobile version of a website is difficult or very difficult, but it is indeed is ...
Read more










