A picture tells a thousand words, we all know that fact. And this is also applicable when you are writing any content for your blog, if an article is just filled with paragraphs and text it does not look good at all and when it comes to tutorials or guides, some important images are must. Everyone, especially people who start blogging actually starts using pictures from various sources, they mostly search the internet, find out some images and use them. But here’s the catch, ‘How relevant is your picture’ and how is it gonna help you?
Useful Image Optimization Tools
Some people download pictures, and edit them just to make sure that they are clear enough to make people understand what they want to say. But pictures are not as light weight as we see, especially when it comes to web. Pictures consume awful amount of space and using large images on your articles may slow down the speed and the result? Readers will get bored. So, here we will talk about Top 5 image optimization tools and utilities that you should always use to optimize your images in a proper manner and use them on your blog or website. Lets get started.
1. RIOT

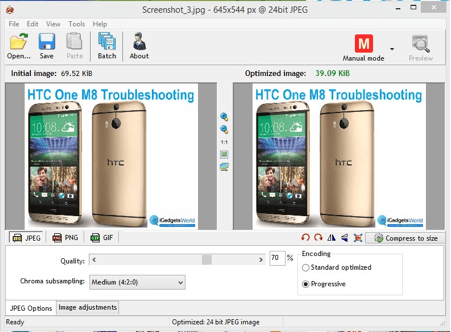
The name sounds fishy? But in fact, it means ‘Radical Image Optimization Tool’ which is a great freeware and a small sized toll for optimizing your images. It can compress your images, and helps to reduce the size of the image, as here you can see I have reduced the size from 69KB to 39KB, also you can set the size you want by click on ‘Compress to size’ button on the lower right part and enter the desired value. However, you may not get very good results by entering value, better to set the slide and see the changes. Also you can adjust contrast, brightness and gamma of the image and make some changes like you can rotate or flip the image. This is a basic and small tool which will help you reduce the size of the images very easily and it also works very fast.
2. Caesium

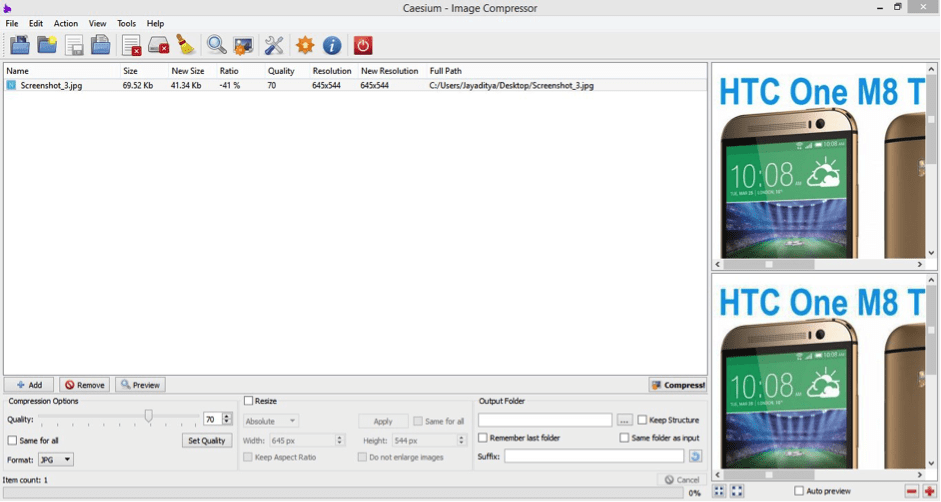
The name sounds great and also, this tool works fine for optimizing images according to your need. With Caesium, you can also resize the images. This is extremely helpful when it comes to adding some images for illustrative purpose, so that they are suitable for your article, but also, they need to be small.
3. ImageOptim 1.4.0

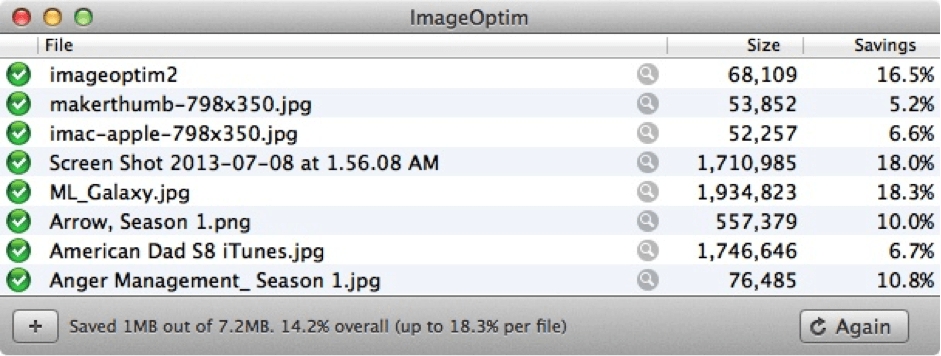
This is a small tool for Mac users which will help in compressing images via lossless operation, which means it will not cut down the colours resulting in no loss of quality, but due to its lossless operation, file sizes will not get very smaller than the original ones.
4. AVS Image Converter

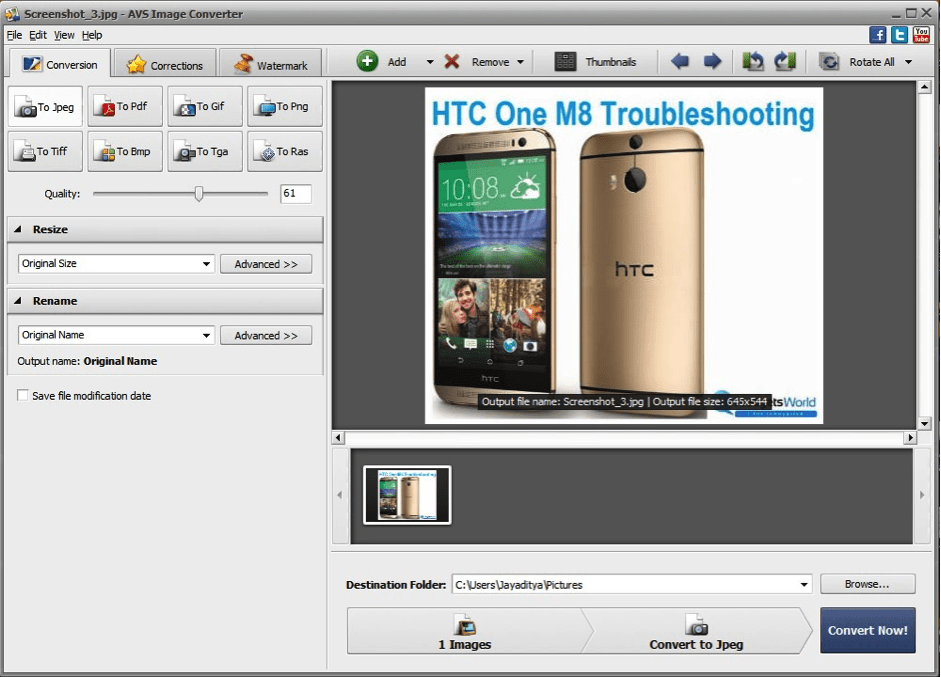
This is one of the tools that you need to pay for, yes the basic features are free which includes conversion to various formats including jpg, png,gif,pdf, bmp. Just like Caesium, you can resize the images. Also, it has got a ‘Watermark’ feature which you can use to add your logo as watermark in the images you own to stop piracy. Also, it has got various correction options.
5. JPEGMini

This is a pretty interesting tool for Mac users. You can use the trial for free, but that limits the number of image conversions to 20/day. However, this tool works great. Though it is not lossless, it does not disturb the image too much. You can get more than 70% compression with very little loss in quality.
So, here are our Top 5 must have image optimization tools and utilities to optimize images for your blog. Need more tips and help, guide to excellence of your blog? Leave a comment below and like our page on Facebook to stay updated. Happy Blogging! 😀










Currently i’m using photoshop web export to decrease the image size however i will surely give these tools a try. 🙂
Hi Jayaditya,
Wow!!! Nice tips Man!!! It helps my croppings effective. Image optimization is using the most compressed yet visually acceptable image in the proper file format for the specific role of the image.Optimizing images for the web is a tricky business. You have to get the right balance between file size and picture quality.This is actually quite helpful as I am dealing with a slow load time due to the number of images on my site.
– Thanks a lot 🙂