Here it is finally, earlier Twitter surprised us with the new ‘Follow’ button, Facebook with ‘Send’ button, and now Google’s +1 button going viral on several famous blogs.

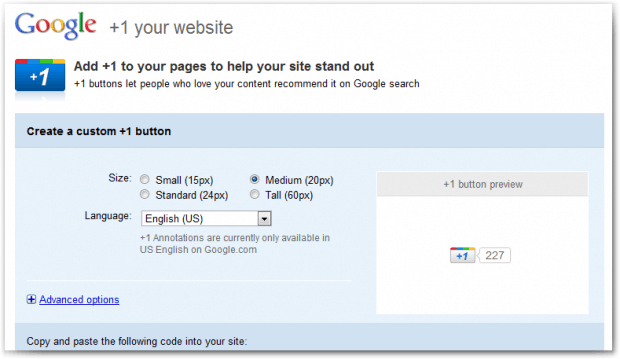
By adding +1 to your pages you can make your websites and blogs stand out. +1 buttons let people who love your content recommend it on Google search.
When a signed-in Google user is searching, your Google search result snippet may be annotated with the names of the user’s connections who’ve +1’d your page. If none of a user’s connections has +1’d your page, your snippet may display the aggregate number of +1’s your page has received.
Adding Google’s +1 Button On Your WordPress Blog

Place this tag in your head or just before your close body tag. Edit header.php file.
<script type=”text/javascript” src=”http://apis.google.com/js/plusone.js”></script>
Now, place this tag where you want the +1 button to render. Most preferably single.php file.
<g:plusone></g:plusone>
Adding Google’s +1 Button On Blogger Blogs
Just like WordPress, paste the following code before </head> tag. Go to Edit HTML and search for head tag.
<script type=”text/javascript” src=”http://apis.google.com/js/plusone.js”></script>
Now to place the Google +1 in the post area, go to <div class=”post-header-line-1″/> or <data:post.body/> and place the below code immediately after it
<div style=’float:right; margin-right:10px;’>
<g:plusone expr:href=’data:post.url”></g:plusone>
</div>
Now, save the template!
Google also provides four different button sizes to fix your blog posts, you can check them here.
Google’s +1 Button On HBB
We have also implemented this new +1 button on our blog. Now to recommend HBB’s articles you just need to click the +1 button present below the post title on posts.

You can check the video below to get an idea about how Google’s +1 can make your posts viral.
So have you added this button on your blog? Will it replace Facebook Like button? Or it will soon RIP like Google Buzz button?










Where in the WordPress code would you add this so that it appears on posts and not just on the main or home screen sidebars?
It's not working for me =(
Thanks for the info and how about the alignment of the buttons?
I wonder if it also has a dislike feature which is frequently abused for example on YouTube. I understand that any rating counts for more than no rating but rating with the intention to do harm rather than good to someone is pathetic.
We will try to get as much as +1 we can because we know the benefit of it with seo prespective (and soon we will see many people started to sell +1 as well) but a normal user do not know about it and where facebook like button is one step ahead from it.
cool – thanks!
The +1 is going to be a enemy against Facebook Like. Thanks for the share
Added it to my blog successfully, thanks for this 🙂
Hi…I found this one too when I was searching…
http://ishankgupta.com/2011/06/add-goolge-plus-one-1-button-on-your-blogwordpress-or-blogger-or-website/
It contain easy steps to install +1 button on wordpress…
Thanks.
Good, I also want to put it in my website http://www.magghu.com. Thanks
Check this we can also put this button beside author meta
http://www.techdoz.com/2011/06/how-to-add-google-1-button-in-side.html
I guess free wordpress.com blogs will not be able to use this as they cannot edit the css.
I have a doubt where should i paste this code?
Thanks for the tutorial.Very soon I'll add Google’s +1 button on my blog.
anyone figured out how to have a plus1 button on facebook yet?
Awesome ! i have installed in my thesis snow 😀 it looks nice i am excited to use it more and more 🙂 thanks man 🙂
I don't really understand the concept of plus one yet. If you have 5 sites with similar content, each with 10 plus 1s, how do you rank them in search results? Which of those sites is more relevant, based on the ratings? Users should be able to describe more specifically what they exactly like on that page instead of just blindly like something. People like things for different reasons all the time.
Small typo there for wordpress users add the code before the closing of head tag and not the body tag
Place this tag in your head or just before your close body tag. .
Thanks for this information and i think it really works for all blogger.
great now i too have implemented this on my blog! Thanx! 🙂
All the best for Google's plus one. A tough competitor for facebook like.
Cool
Thanks a lot!
Added the Google +1 button to my blogspot getting to many votes 🙂
Google +1 button is not showing up for me…. what would be the problem?? plugin clash?
Thanks for info!! I'm going to update it on my site too.
I think Google +1 is more important, it gives your content more authority in Google as it's powered by Google itself.
The +1 is going to be a strong contender against Facebook Like. Thanks for sharing…!