Leverage Browser Caching To Improve Site Speed

The phrase “Leverage Browser Caching” actually means that different items on your site should have different expire times set. This ...
Read more
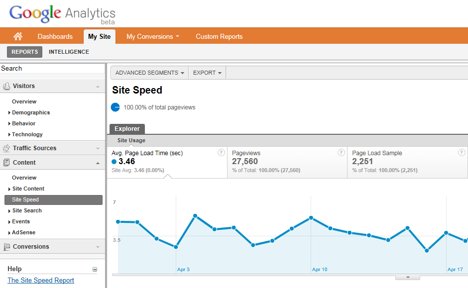
HOW TO: Setup Google Analytics To Check Site Speed

Google Analytics quite recently added a new feature for checking your site speed and page loading time, awesome isn’t it? ...
Read more
Google Search Rankings Considers Site Speed

Google officially announced that they are now considering the loading speed of a site in search rankings. Site speed reflects ...
Read more









