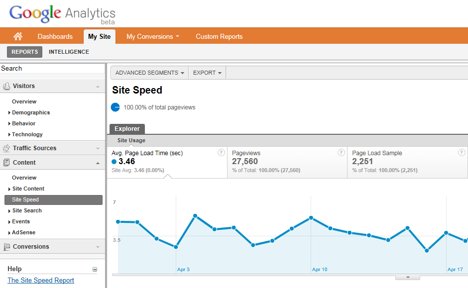
HOW TO: Setup Google Analytics To Check Site Speed

Google Analytics quite recently added a new feature for checking your site speed and page loading time, awesome isn’t it? ...
Read more
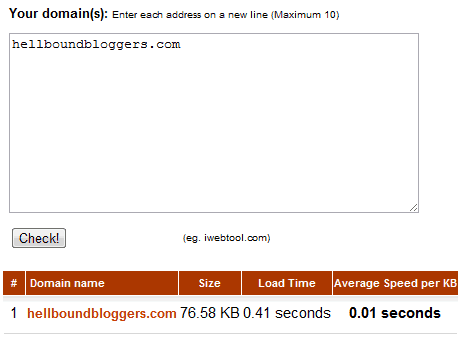
7 Free Best Tools To Check Website Loading Speed

“Website load speed” refers to the speed at which a specific website loads the content on it for the Web ...
Read more
5 Easy Steps To Speed Up Your Website

So you finally did it – after months of SEO dedication, questing for the ultimate web hosting provider and learning ...
Read more









