The Simple Rules Of Effective Websites

There are two simple aspects to web design that it’s important to understand before you set about building your first, ...
Read more
5 Simple Steps To An Original Blog Design

People visit your blog, and when they arrive – “I’ve seen that design before.” It commonly happens. You don’t master ...
Read more
5 Common Mistakes That Can Spoil Your Whole Website Design Work

Know about top 5 mistake i found in majority website that can affect the design and visibilities of the website. I strongly recommend web designer reviewing this 5 mistake to improve your creativity.
Read more
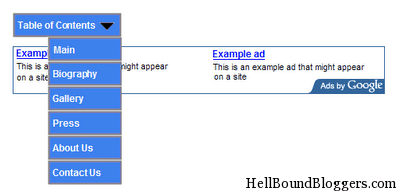
2 Common Web Design Mistakes That Violates Google Adsense Rules

Today I was randomly visiting other blogs and saw that most of bloggers made the same two design mistakes that ...
Read more
Top Challenges For Website Designers In Coming Years

Being a Website Designer in 2010 is quite different than being a website designer of later years. Competent website designers ...
Read more
HOW TO: Create Blockquote Using HTML Code

I hope you are familiar with block quotes. They are nothing but some sections of texts used for highlighting quotes ...
Read more









