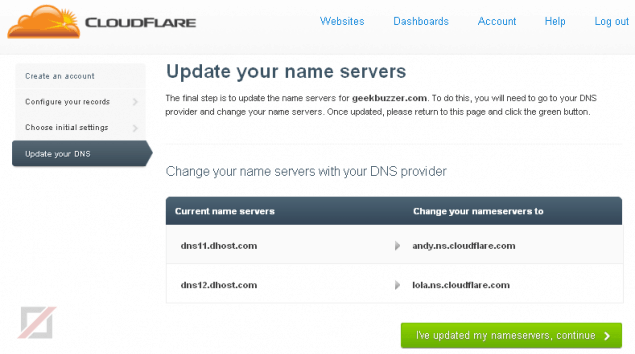
Supercharge WordPress Blog With Cloudflare, MaxCDN and W3 Total Cache

Page loading speed is one of the top factors considered by Search Engines for better results. If Google considers Site ...
Read more
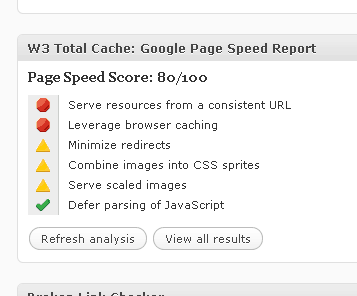
HOW TO: Get Google Page Speed Report Via W3 Total Cache

Obviously, if you are blogger or webmaster, you would have tried both Google Page Speed and W3 Total Cache WordPress ...
Read more









