Swift Theme Premium – Thesis/Genesis Alternative

I am a WordPress theme designer and I respect premium themes as I keep designing child themes for them. I ...
Read more
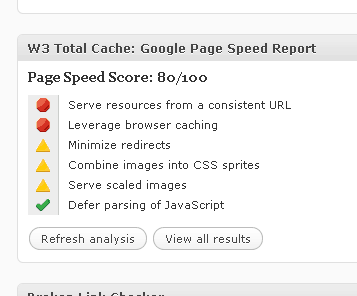
HOW TO: Get Google Page Speed Report Via W3 Total Cache

Obviously, if you are blogger or webmaster, you would have tried both Google Page Speed and W3 Total Cache WordPress ...
Read more









