Create Unique QR Codes For Your Blog Posts

A QR code is a specific matrix barcode that is readable by dedicated QR barcode readers and mobile phones. By ...
Read more
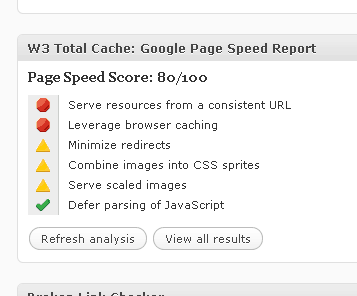
HOW TO: Get Google Page Speed Report Via W3 Total Cache

Obviously, if you are blogger or webmaster, you would have tried both Google Page Speed and W3 Total Cache WordPress ...
Read more









